Welcome to the Janison Academy help portal
Design
There are 3 types of Modules:
This section of the Help site covers the 2nd and 3rd types of Modules, however the introduction below explains the three types of Module to help you understand the differences.
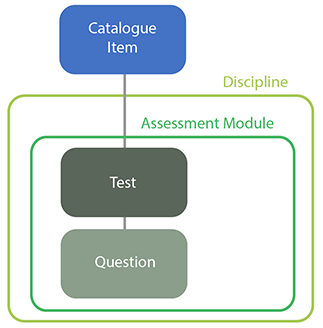
The first type of Module, the Assessment Modules, are managed differently from the two other types of Modules because they are specialised for assessment. When candidates undergo assessment they are enrolled in a Catalogue Item that is linked to one or more Tests. Each Test is linked to one or more Questions. All of the Tests and Questions must belong to the same Assessment Module, which itself belongs to the same Discipline as they do. There are many types of Assessment Questions that can be created, see the document on Assessment Question types.
The diagram below shows these relationships:

Thus, you create an Assessment Module as a kind of shell, with Tests and Questions that belong to it and various settings, such as the Test Player’s skin. As the diagram shows, you do not link an Assessment Module to the Catalogue Item directly.
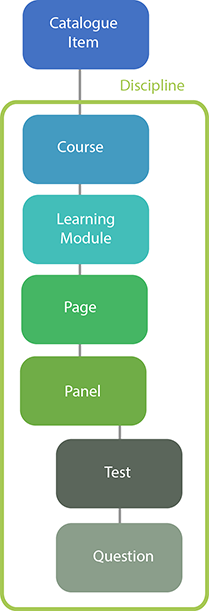
Learning Modules are structured differently. A learner enrols in a Catalogue Item that is linked to one or more Courses. Each Course is linked to one or more Learning Modules. And each Learning Module contains one or more Pages, with each Page composed of one or more Panels. All of these entities belong to the same Discipline. The diagram below shows these relationships:

The diagram shows that the Pages, Panels, Tests and Questions are linked to the Learning Module and they also belong to it. It also shows that Panels can also be linked to Tests and Questions in order to make learning more interactive and reflective. A number of specialised Panels enable this and are linked to a smaller number of Question types, see the document on Learning Question Types (Panels).
Custom Pages Modules are almost the same as Learning Modules. However, Custom Pages Modules are not oriented towards inclusion in Courses. Extra options for their Pages mean that they can be linked to the My Learning Dashboard and Menus, as well as optionally viewed outside the CLS, see the document on Custom Page Modules for more details.
To summarize this discussion of Modules: Assessment Modules are specialised for assessment and can contain a large range of Question types. Assessment Tests and Questions must be part of Assessment Modules. Learning Modules are specialised for learning but may also contain Learning Tests and Questions. The more limited range of Tests and Questions that are integrated in the Panels of Learning Module Pages are oriented towards enhancing the learning experience. Overall, these belonging relationships mean that Tests and Questions belong to only one Module and cannot be directly used in other Modules. If the Module is deleted, they are deleted too.
Modules can be managed by selecting Design > Modules.

Modules are managed by selecting Design > Modules.

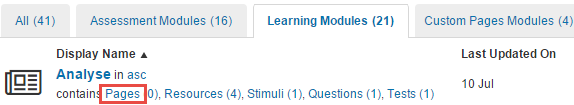
The screen shows a list of all of the Modules, which can be divided into several categories.

Note that a User who only has authoring permission in the scope of one Module will not be able to see the full list of Modules.
Inspecting a Learning Module’s details gives you access to information about it and links to its Pages (and hence, Panels), Tests, Questions, etc.
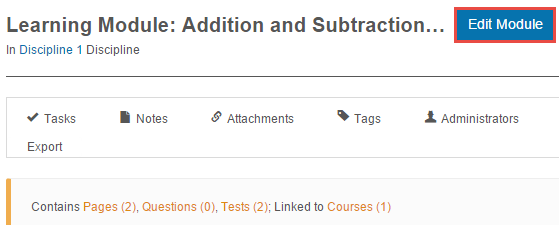
To inspect a Module navigate to Design > Modules and click the Module name. This takes you to its details screen.
The name and type of the Module and the Discipline it belongs to (a clickable link) are listed at the top left hand side.
The widget bar is underneath this. Of particular importance are:
Note that clicking Pages allows you to view, add and edit the Pages in this Module. Similarly, clicking Questions or Tests allows you to view the Questions and Tests in this Module and possibly add to and edit them.

To create a Learning Module that learners can enrol in, first add the Module then go to a Course in the same Discipline and edit the Course to link it to the Module. As the diagram shows, the Course must itself be linked to a Catalogue Item:

As the diagram also shows, once the Learning Module has been created, you add Pages to it, which themselves contain one or more Panels.
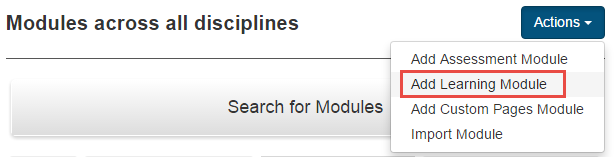
To add a Learning Module, start by selecting Design > Modules and select Add Learning Module from the Actions drop-down menu.

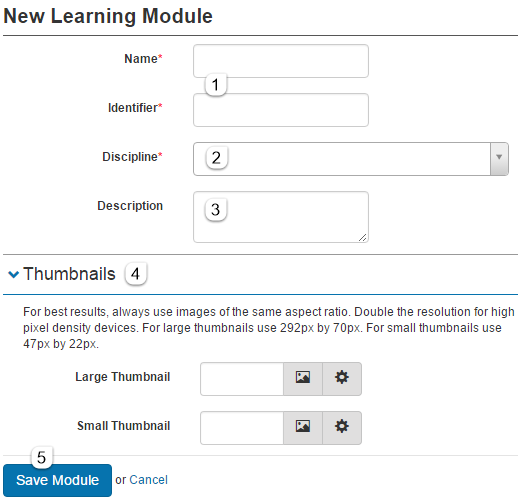
Note: When you place an Introduction panel type on a Page, this description and the name of the Module animates on to the Page.


The next step is to add Pages to the Module.
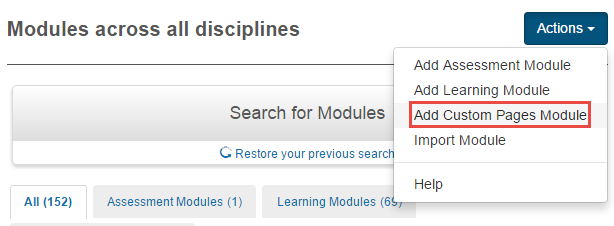
To add a Custom Pages Module select Design > Modules and select Add Custom Pages Module from the Actions drop-down menu.

Follow the instructions for adding a Learning Module and save.
To edit a Learning Module navigate to Design > Modules and click the desired Module’s name. This takes you to its details screen.
Click Edit Module.

The edit screen will allow you to change the basic information entered when the Module was created, see the document on Add a Learning Module for details.
Note that the details screen for a Module provides other editing functionality, as well as links to the entities belonging to that Module. For example, to add or edit the Pages in a Module, click the Pages link on its details screen.
To delete a Learning Module click Delete Moduleat the Module’s edit screen. Note that this enables you to delete it, but keep in mind that this also deletes everything that belongs to it. Thus, you will be asked to confirm your intention to delete it.
You may be prevented from deleting the Module if it is referenced by other documents.
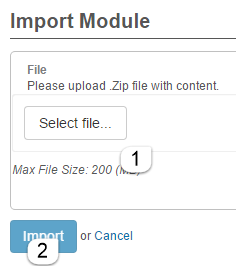
You can import a Learning Module that has been previously exported as a zip file.
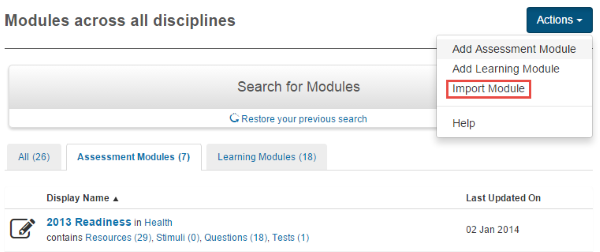
Navigate to Design > Modules and select Import Module from the Actions drop-down menu.


To can export a Learning Module through its Inspect Learning Module details screen.

After you click Export, the Module is exported to a .zip file which is saved to your computer.
A Learning Module contains one or more Pages and each Page is linked to one or more Panels. When you create a Page, you set the number of Panels it can have and their layout on the screen by selecting a Content Template.

To add a Page to a Learning Module, select Design > Modules and locate the Module. Click its Pages link:

Note that you can also click the Pages link on the Module’s details screen.
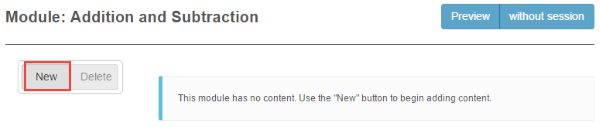
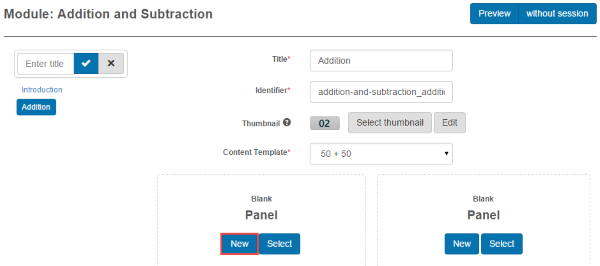
On the Module’s pages screen, click New:

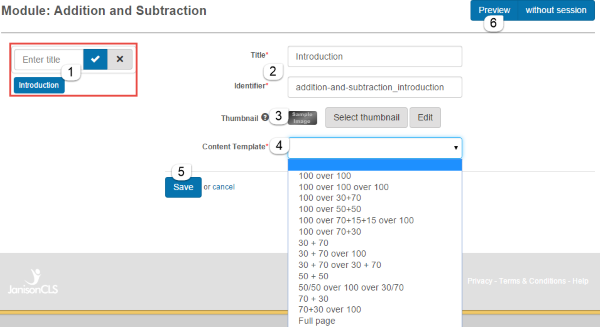
The Templates are listed as percentages, for example 50+50 means that the Page is split vertically at the center into two equal (50%) Panel areas:

30 + 70 over 100 means that the Page is split horizontally, then the top half is split vertically with a 30:70 ratio:


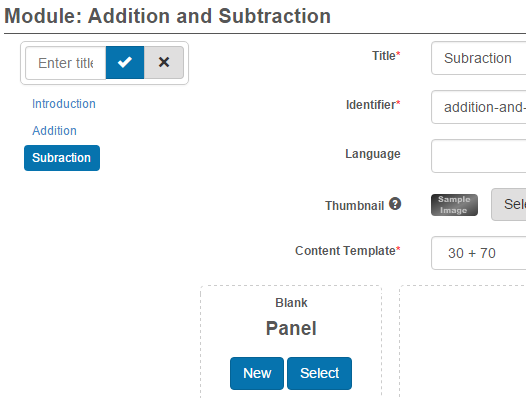
As you create more pages, you will see their titles listed on the left hand side. You can move a Page’s position in the page order by dragging its title up or down in the list.

You can click a Page’s title at any time to view and edit the Page’s details, including the Content Template selected.
Once Pages have been created they are ready to link to Panels. So the next step is to add Panels to the Page to add content to the blank Panels you have just established.
Note that if the Content Templates available for the Page do not meet your needs, you can create your own templates, see the document on Adding Content Layout Template for instructions.
A Page is linked to one or more Panels. When you create a Page, you set the number of Panels it can have and their layout on the screen by selecting a Content Template.
Each Panel also has its own Content template, including templates that allow it to link to a Test (and hence, Questions). The template specifies the kind of content that can be added or linked to the Panel.

Panels make it possible for you to create different kinds of Pages without needing skills in HTML and CSS. Note that Panels belong the Learning Module itself and after creation, they can be linked to one or more Pages if desired.
Broadly speaking, you can create two kinds of Panels in Learning Module Pages: those for learning content, see the document on Learning Panels, and those for Tests and Quizzes, see the document on Test Panels.
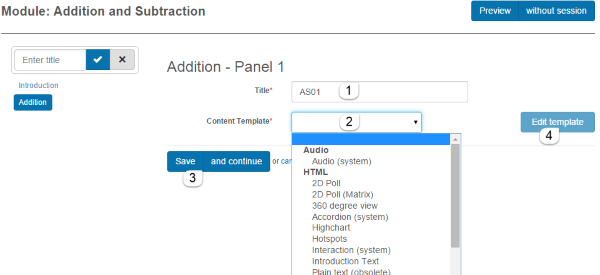
To add a Panel to a Page:


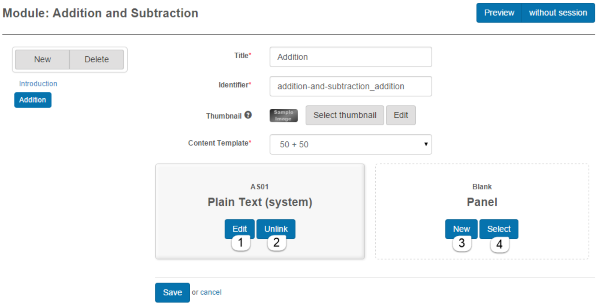
After you have clicked Save and returned to the Page level, you will see the Panel you have created:

Other options now are:
1300 857 687 (Australia)
+61 2 6652 9850 (International)
ACN 091 302 975
ABN 35 081 897 494
© 2024 Janison
Janison acknowledges the traditional owners of the land on which we work and meet. We acknowledge the continuous care of the land, animals and waterways. We pay our respects to Elders past, present and emerging.