Welcome to the Janison Academy help portal
Design
Stimuli, Resources and Resource Sets are used to store images, videos and other resources used to deliver content and construct test questions within the Janison CLS.
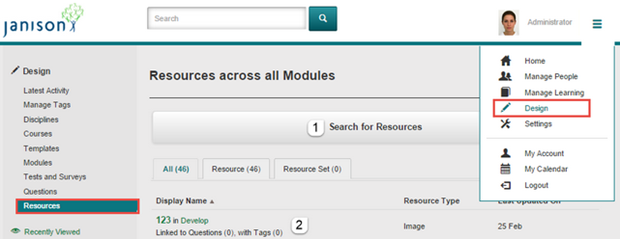
Resources can be accessed by selecting Design > Resources.

The Search feature allows you to quickly find a Resource. Search is only required when there are a large number of Resources in the list.
To search for a resource select Design > Resources.

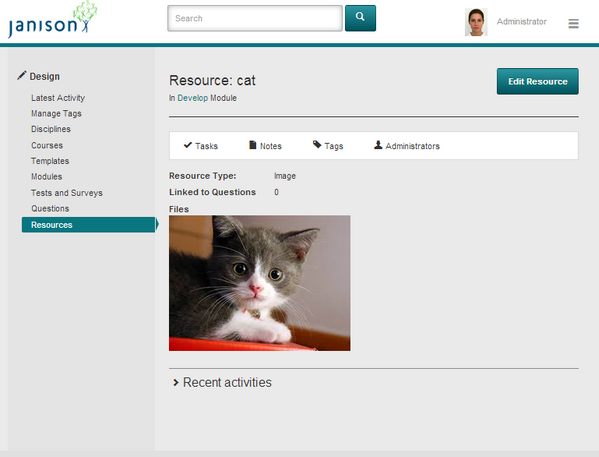
Inspecting a Resource gives you access to information on the Module and Question/s the resource is linked to as well as the Resource Type.
To inspect a resource open it by clicking on its name.

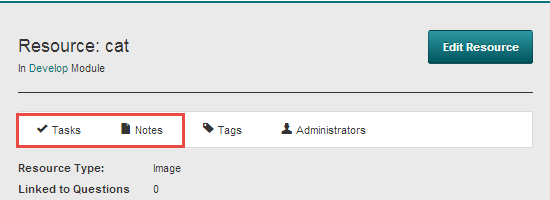
The resource details form provides the following functionality:
By clicking on the items you can add information regarding the resource.

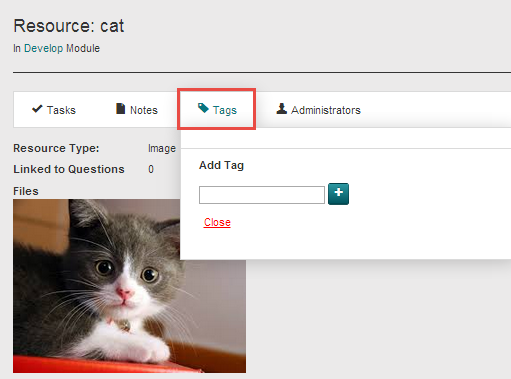
Like Modules, Tests and Questions, Resources can be tagged and searched by tags. Type in the keyword for the tag and click the + button.

The administrators item is used to manage permissions for this resource and can be used to view ‘upwards’ all the users that have permissions over this resource.
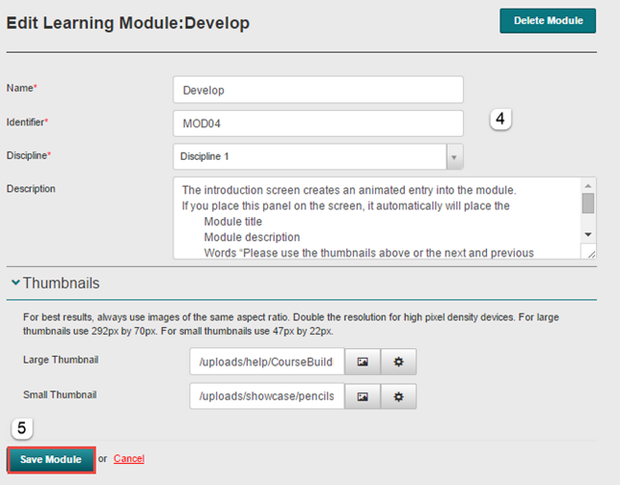
Use this function when Resources details need to be changed.
Select Design > Resources.



Each resource is of a different Resource Type. This page lists the supported Resource Types.
Displays an image file

Some important information:
Supported Formats:
Displays a video file with controls.

Some important information:
Supported Formats:
Allows an audio file to be played, with controls.

Some important information:
Supported Formats:
Displays a PDF file on the screen.

Allows extra Javascript to be embedded in the question. This is recommended for advanced authors only.

Supported formats:
Allows extra CSS style sheets to be embedded in the question. This is recommended for advanced authors only.
Add a single resource
To add a new resources navigate to Design > Resources.
Click on Add Resource from the Actions drop-down menu.

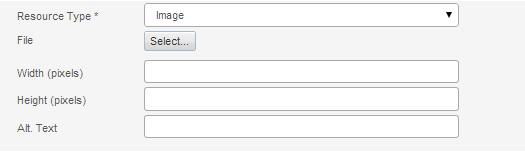
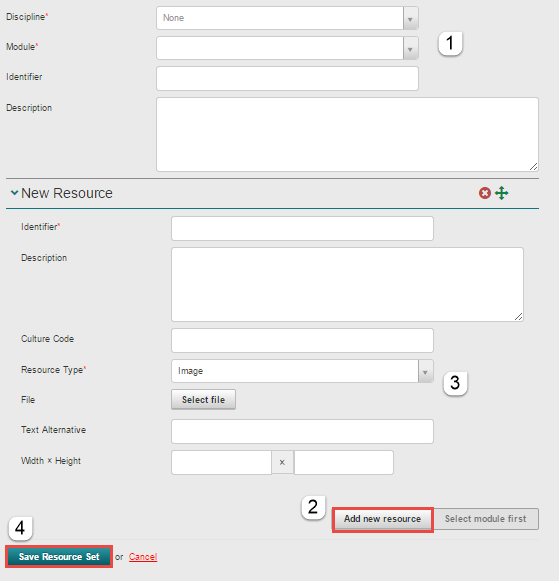
Fill out the form details including:

Resource Sets allow multiple resources to be defined together as a Resource Group. This is useful if the resources are always used together.
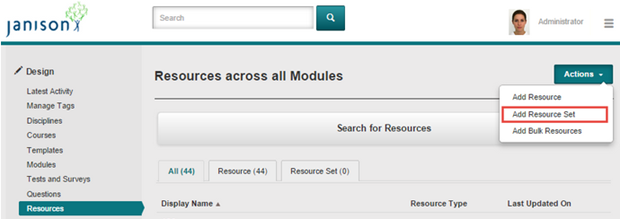
To create a Resource Set navigate to Design > Resources.

The Resource Set screen is similar to the New Resource screen, but contains multiple entries for resources.

Note: There is no limit to the number of resources that can be added.
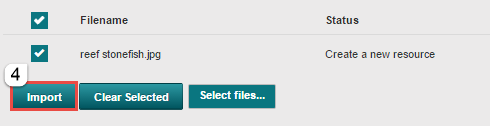
This is useful if you want to load a lot of resources from your local machine. To Add Bulk Resources navigate to Design > Resources.
Click on Add Bulk Resources from the Actions drop-down menu.



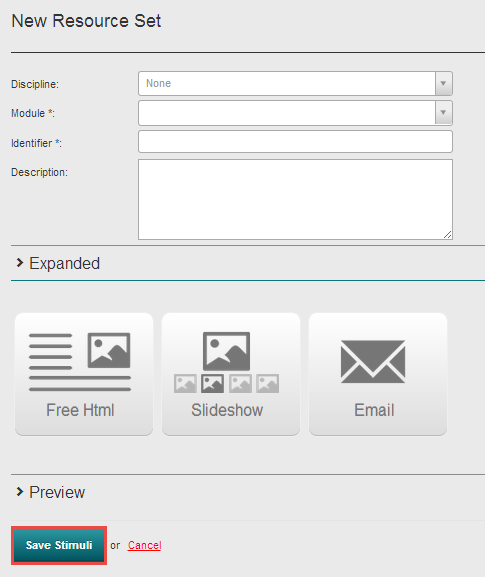
Stimuli allow for complex resources to be authored and linked to multiple questions. Even if a Stimulus is linked to multiple questions there is only one copy in the system and any changes made will apply to all linked questions.
To add Stimulus navigate to Design > Resources.


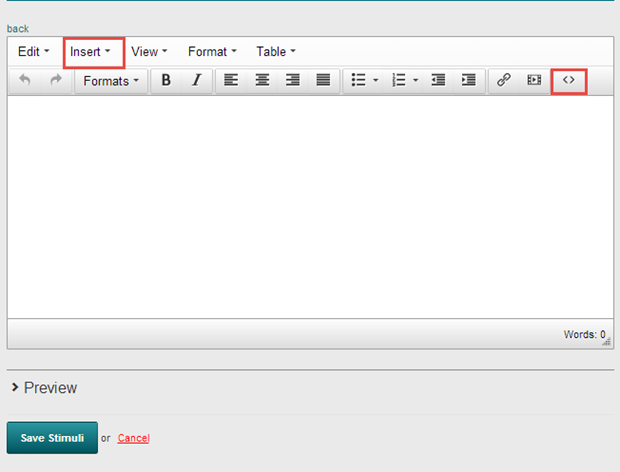
There are a number of ways you can add information into Free Html. These include:

1300 857 687 (Australia)
+61 2 6652 9850 (International)
ACN 091 302 975
ABN 35 081 897 494
© 2024 Janison
Janison acknowledges the traditional owners of the land on which we work and meet. We acknowledge the continuous care of the land, animals and waterways. We pay our respects to Elders past, present and emerging.