Welcome to the Janison Academy help portal
Settings
In Settings > Menu you can customise your CLS menu to alter the order of menu items, remove menu items and add Custom Pages. Settings > Resources adds extra dimensions to this customisability. In Settings > String Resources you can customise the CLS text, the My Learning Dashboard and links in the footer.

There are five different things you can do with String Resources:
You can change the actual terms used by the CLS so that they match those used in your organisation. You can also customise various instructions, warnings and messages. Such changes can make the application much more intuitive for your users.
Entirely different languages can be used for all the labels and text, that is, for all the String Resources in the CLS. Such changes mean that the CLS can be presented in completely different languages, depending on the language that has been set for a particular User’s Browser.
You can develop a Custom Page and use it to customise the My Learning Dashboard. This is only available if the Smart Dashboard plugin is active.
You can customise these links to create links to Custom Pages or to external sites.
If Text is not part of the menu it can be hidden if required.
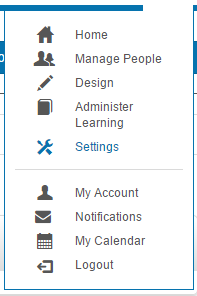
The CLS has a default set of terminology, for example the primary categories are:

Using String Resources you can change terms such as these and instead employ the language of your organisation, thus:
You could also change the name of other constructs, thus:
You can also change messages, thus:
The Janison CLS took a best-practice approach to managing string resources meaning that different instances of the same resource can actually be translated differently. This greatly improves translatability, but does result in some duplication of effort. Thus, the CLS allows you to change and edit terms, however it also requires that you change the term at each separate instance of its use. There is no global change that can be made. An example is the term competency or competencies where there around 80 references that would need changing:

and so on…
All together there are around 7000 resources that can be changed within the CLS. Thus, before starting to change term(s) you should consider:
You should also plan to:
To edit the default String Resource terminology select Settings > String Resources.

The CLS checks the User’s browser language setting to determine the String Resources delivered to the User. Make sure that browsers are set to the correct language e.g.to en-AU. How you change a browser’s language setting will differ from browser to browser.
When you change String Resources, the CLS takes note of its own language settings and links the updated String Resources only to that language. Languages are set in the CLS via Settings > Languages:

Note that there is a difference between, say, English and English (Australian). Thus, if your user base potentially contains different English Cultures (e.g. English (Ireland) and English (Caribbean)) and you want your changes to target all English cultures, you must set the CLS to the parent category, English, before making changes to the String Resources:

After selecting Settings >String Resources you will see a list of all possible String Resources that can be changed.

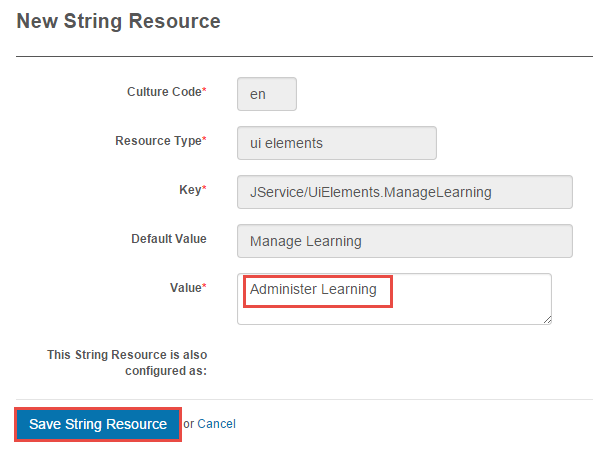
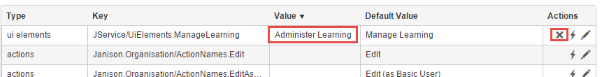
As an example, we want the word Manage to be changed to Administer. The first step is to find all the instances of the term. In this example we will change one of them.


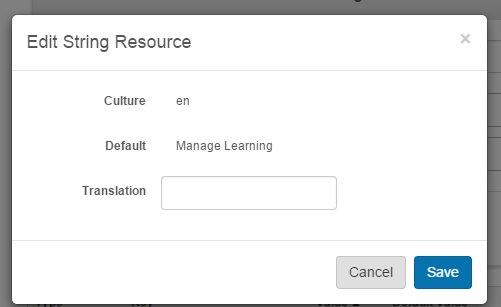
Note that you could also click the lightning bolt to make the same change in the Quick edit screen:



Four links are placed by default on the bottom of each page:

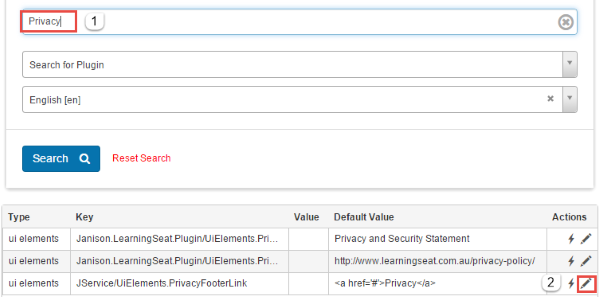
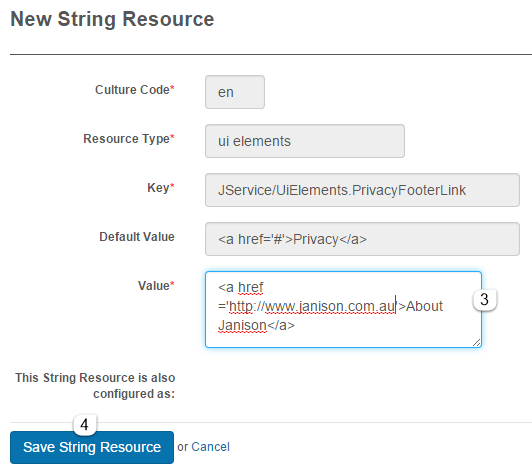
These can be customised using String Resources. As an example, to change the Privacy link to a link to the Janison website, select Settings > String Resources.


The footer has now been updated. Clicking About Janison will take Users to the Janison web site

The My Learning Dashboard is the page where learners access their catalogue enrolments. It is possible to add a custom page to the top of this dashboard.
To add the page to the Dashboard you need to locate and update a String Resource with a key called JService/UiElements.DashboardIntro. A more detailed guide is available in the document on Custom Page Modules.
Below is an example of the My Learning page with a custom page linked.

By inserting non-breaking space ( ) into the Value field the text will be hidden.
Note: Text existing in the menus would be hidden using a custom menu in Settings > Menu

1300 857 687 (Australia)
+61 2 6652 9850 (International)
ACN 091 302 975
ABN 35 081 897 494
© 2024 Janison
Janison acknowledges the traditional owners of the land on which we work and meet. We acknowledge the continuous care of the land, animals and waterways. We pay our respects to Elders past, present and emerging.